WordPress テーマ、Cocoon を使っています。
このテーマ、デフォルトでもかなり良いのですが細かいところでデザインを変更したいと思うことがあります。
そんなときに WordPress の設定画面から CSS 設定を上書いていくことで簡単にデザインの変更ができますのでその方法を紹介します。
今回の修正内容

デザインを決める
まずはどのようなデザインにしていきたいかを、Chrome デベロッパーツールを使用し仮想的にCSSを書き換えながら決めていきます。
CSS編集
今回はプロフィールのデザインを変更していきます。
Chrome を開き編集したい箇所にマウスを合わせ右クリック > 検証

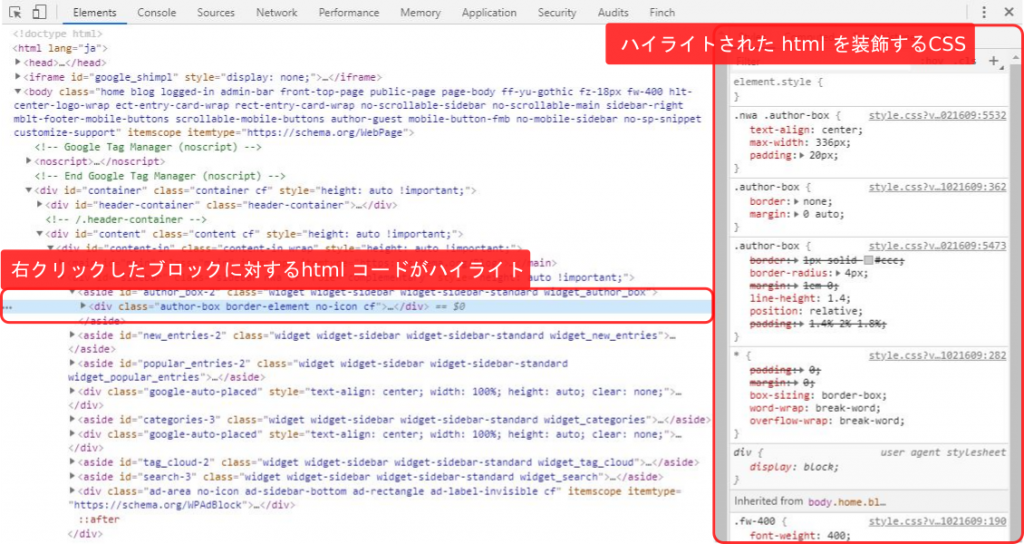
すると、デベロッパーツールが開きます。

HTMLソースにカーソルを合わせると下記のようにカーソルを合わせたHTMLが構成するブロックがハイライトされるので、これを手がかりに修正箇所を探っていきます。

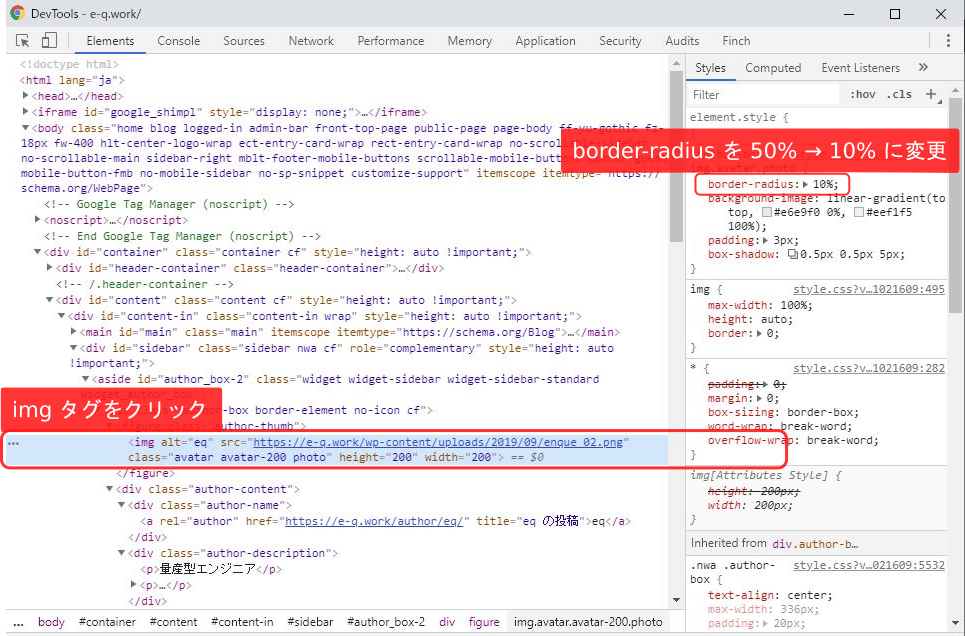
試しに丸枠でくくられている画像を四角枠にしてみます。

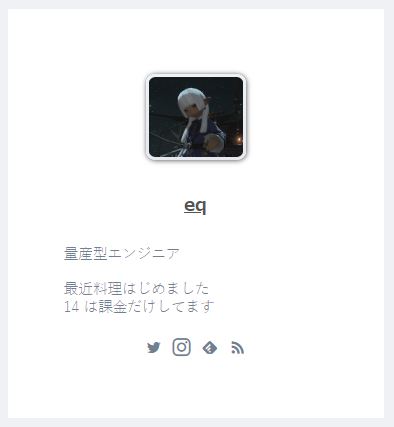
画像が四角枠になりました。

こんな感じで修正したい箇所を直していきます。
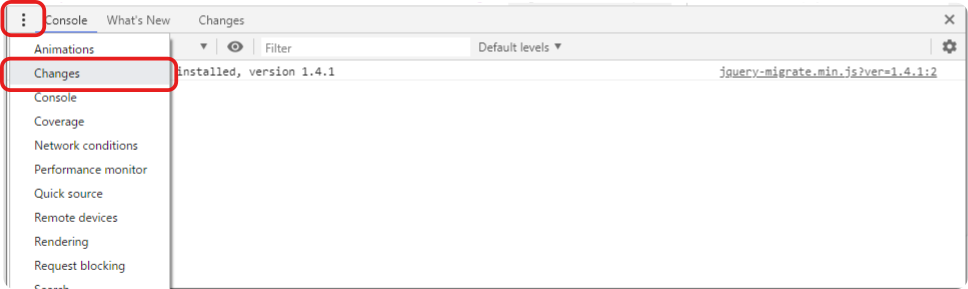
一通り直し終わったらデベロッパーツールの「︙」から「Changes」を選択

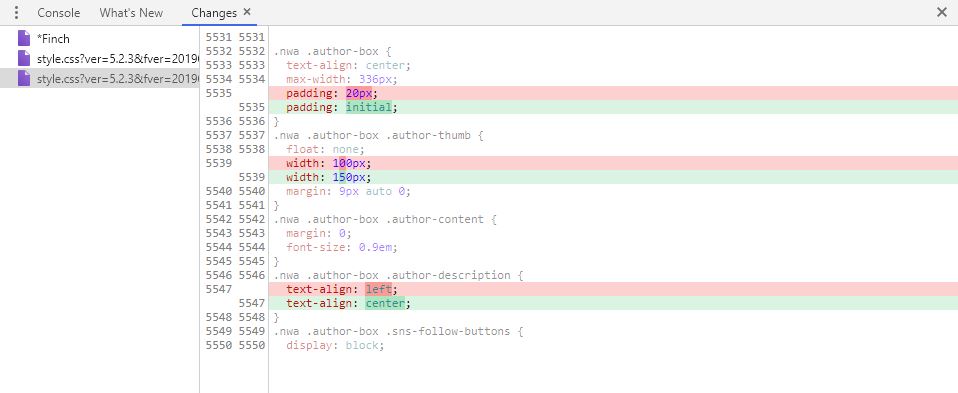
下記のように変更した箇所が抽出されるのでこれをメモっていきます。
赤が変更前、緑が変更後

CSS反映
WordPress 管理画面 > 外観 > テーマエディタ
ここで CSS の追記ができるのでメモっておいた設定を記述していきます。
全画面サイズに対して適用したい場合は下記コードの下に
/************************************
** 子テーマ用のスタイルを書く
************************************/
/*必要ならばここにコードを書く*/画面サイズ毎に指定したい場合はそれぞれの画面サイズに対する箇所に記述していきます。
/*1240px以下*/
@media screen and (max-width: 1240px){
/*必要ならばここにコードを書く*/
}まとめ
実際に設定したCSSは下記になります。
こんな感じで細かく直したいところは自分で直していきましょう。
.nwa .author-box {
padding: 0px;
}
.nwa .author-box .author-description {
text-align:center;
}
.nwa .author-box .author-thumb {
width:150px;
}
.author-box .author-name {
margin: 1.0em 0;
}
.author-box img.avatar.photo {
border-radius:10%;
}おまけ
デベロッパーツールで変更した差分は下記プラグインを入れると楽に取得できます。
F5 更新しても修正した箇所が残ったままになるので便利です。(参考)
Finch Developer Tools
変更後にデベロッパーツールから Finch タブを開き > Export changes で cssファイルに差分をまとめてくれる。(CSS修正後、F5 更新しないとFinchタブに差分が反映されなかった。)



コメント